Purpose
An object of class bViewStyle for formatting the selector column.
Class
Type
Access / Assign
Data Type
Description
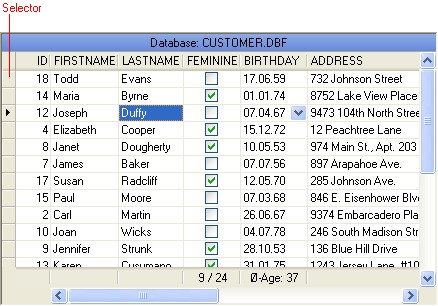
With the SelectorView the graphical representation of the selector column can be effected. It can set the alignment, foreground and the background color, grid settings and additional options for the formatting.

The sector column can be enabled or disabled with the method bBrowser:EnableSelector().
So that changes that were made in the SelectorView are also shown in the browser, it must be redrawn with the method bBrowser:Redraw().
Important note!
After creating an bBrowser control the access contains an bViewStyle object in that the grid is already defined.
See Also
Page url: http://www.YOURSERVER.com/index.html?bbrowser_selectorview.htm